 |
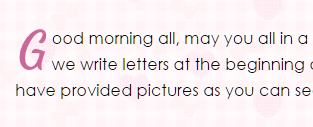
| Dropcaps letter of the beginning of the post |
Follow below steps ;
1. Log in to Blogspot.
2. Select the Layout - Edit HTML.
3. Download Full Template before editing the blog.
4. Find </head>,by enter Ctrl + F , and paste code below above it.
<style type="text/css">
dropcaps{
float:left;
width:18px;
font-size:300%;
font-family:Tahoma;
font-weight:bold;
color:#ff0080;
line-height:80%;
padding-top: 4px;
padding-right: 8px;
padding-left: 3px;
}
</style>Note: Please change the color code in Pink suit your blog.
✿ color: :#ff0080 - the color dropcaps
✿ ✿ font-family: "Tahoma"; - type of writing / Text
5. Preview If there’s No Error You May Save Your Template.
6. Now go to Settings > Posts,Comments And Sharing Setting (Refer To Image Below)
7. Enter the code below into the Post Template.
<dropcaps>First Letter</dropcaps>
 |
| Example how to write post with dropcaps |
8. Do not forget to save your setting.
That's all for now ..







Leave A Comment , Thank you! 😍
Note : All comments are moderated manually by real humans, so you won't see them appearing immediately.
For Non-Bloggers
Please select profile & click "Name/URL" If you do not have any profiles on any those listed. (Leave the URL empty).
It's harsh to call you Anonymous , So please Leave at least a Name.